快晴だけど寒い秋田より、こんにちは。
コンちゃんこと佐々木です。
windows8.1アプリを開発中です。
自分用メモとして、ボタンを押したときに別ページを開く方法を書きます。
開発は、Javascript+HTML(+css)です。
・先に参考サイトの紹介
・http://libro.tuyano.com/index3?id=1020006&page=4
・https://msdn.microsoft.com/ja-jp/library/windows/apps/hh452768.aspx
①リンク後者(msdn)の内容を一通り終える。ここでは、ボタン式リンクではなく、ただの文字列にリンクを張っている。
制作のワンシーンをどうぞ。
②そのページに、以下の記述を見つけ、やってみたいと思う。
ハイパーリンクの既定の動作を使う代わりに、自分で WinJS.Navigation.navigate を呼び出す必要があります。リンクをボタンに置き換え、このボタンのクリック イベント ハンドラーを使って WinJS.Navigation.navigate を呼び出すことができます。
③home(home.html,home.js)からpage2(page2.html,page2.js)に移動したい。
home.htmlに、以下を書いてみるが、失敗する。
<button id="gotopage2Button" onclick="linkClickEventHandler(eventInfo)">Page2</button>
④③をコメントアウトし、home.jsに以下の1行目を書くが、失敗する。
1行目をコメントアウトして2行目を書くが、失敗する。
document.getElementById("gotopage2Button2").addEventListener("click",linkClickEventHandler,false);
document.querySelector("#gotopage2Button2").addEventListener("click",linkClickEventHandler,false);
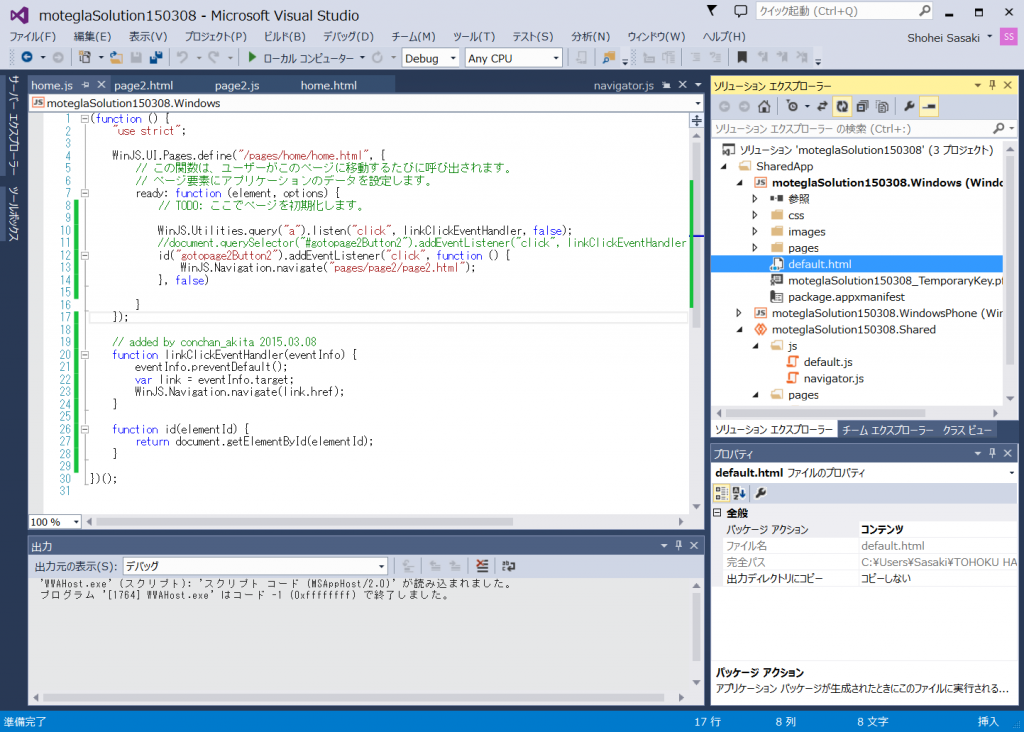
⑤home.jsは以下で成功した。home.htmlも載せる。移動先であるpage2は何も変更せずに良かった、が、一応載せる。
(function () {
"use strict";
WinJS.UI.Pages.define("/pages/home/home.html", {
// この関数は、ユーザーがこのページに移動するたびに呼び出されます。
// ページ要素にアプリケーションのデータを設定します。
ready: function (element, options) {
// TODO: ここでページを初期化します。
WinJS.Utilities.query("a").listen("click", linkClickEventHandler, false);
//document.querySelector("#gotopage2Button2").addEventListener("click", linkClickEventHandler, false);
id("gotopage2Button2").addEventListener("click", function () {
WinJS.Navigation.navigate("pages/page2/page2.html");
}, false)
}
});
// added by conchan_akita 2015.03.08
function linkClickEventHandler(eventInfo) {
eventInfo.preventDefault();
var link = eventInfo.target;
WinJS.Navigation.navigate(link.href);
}
function id(elementId) {
return document.getElementById(elementId);
}
})();
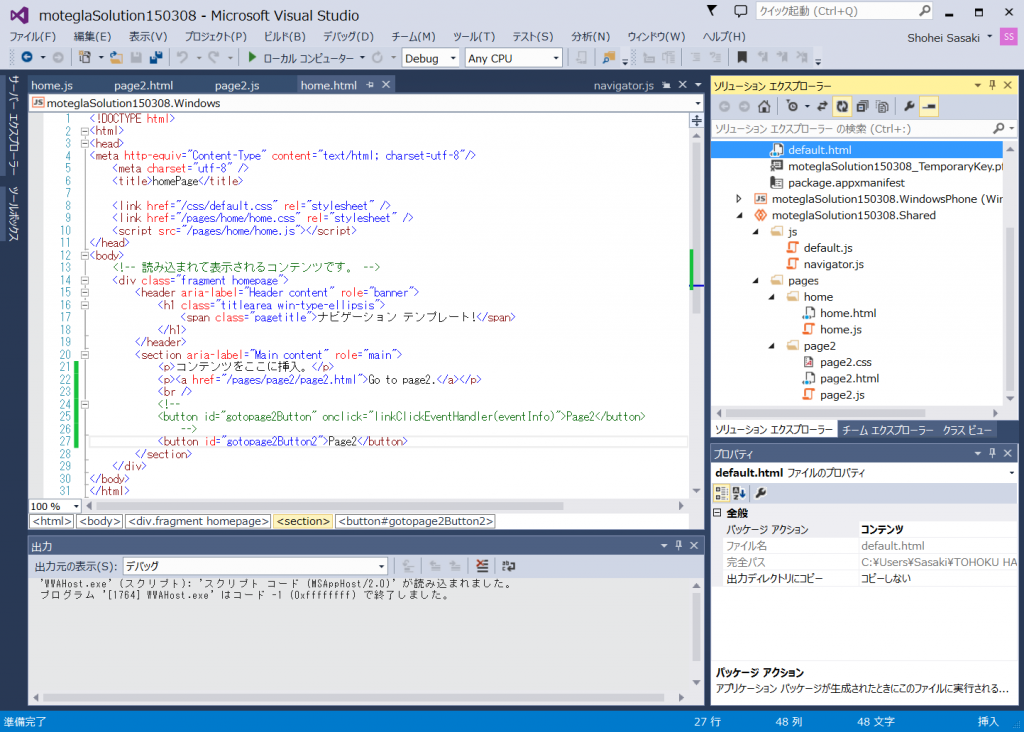
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta charset="utf-8" />
<title>homePage</title>
<link href="/css/default.css" rel="stylesheet" />
<link href="/pages/home/home.css" rel="stylesheet" />
<script src="/pages/home/home.js"></script>
</head>
<body>
<!-- 読み込まれて表示されるコンテンツです。 -->
<div class="fragment homepage">
<header aria-label="Header content" role="banner">
<h1 class="titlearea win-type-ellipsis">
<span class="pagetitle">ナビゲーション テンプレート!</span>
</h1>
</header>
<section aria-label="Main content" role="main">
<p>コンテンツをここに挿入。</p>
<p><a href="/pages/page2/page2.html">Go to page2.</a></p>
<br />
<!--
<button id="gotopage2Button" onclick="linkClickEventHandler(eventInfo)">Page2</button>
-->
<button id="gotopage2Button2">Page2</button>
</section>
</div>
</body>
</html>
続いてpage2系。
(デフォから無変更のpage2.cssは載せない)
// ページ コントロール テンプレートの概要については、次のドキュメントを参照してください:
// http://go.microsoft.com/fwlink/?LinkId=232511
(function () {
"use strict";
WinJS.UI.Pages.define("/pages/page2/page2.html", {
// この関数は、ユーザーがこのページに移動するたびに呼び出されます。
// ページ要素にアプリケーションのデータを設定します。
ready: function (element, options) {
// TODO: ここでページを初期化します。
// added by conchan_akita 2015.03.08
// hh452768.aspx
var dayPlaceHolder = document.querySelector("#dayPlaceHolder");
var calender = new Windows.Globalization.Calendar();
dayPlaceHolder.innerText = calender.dayOfWeekAsString();
},
unload: function () {
// TODO: このページからの移動に対応します。
},
updateLayout: function (element) {
/// <param name="element" domElement="true" />
// TODO: レイアウトの変更に対応します。
}
});
function id(elementId) {
return document.getElementById(elementId);
}
})();
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta charset="utf-8" />
<title>page2</title>
<link href="page2.css" rel="stylesheet" />
<script src="page2.js"></script>
</head>
<body>
<div class="page2 fragment">
<header class="page-header" aria-label="Header content" role="banner">
<button class="back-button" data-win-control="WinJS.UI.BackButton"></button>
<h1 class="titlearea win-type-ellipsis">
<span class="pagetitle">page2 へようこそ</span>
</h1>
</header>
<section class="page-section" aria-label="Main content" role="main">
<p>コンテンツをここに挿入。</p>
<p>今日は <span id="dayPlaceHolder"></span> です。</p>
</section>
</div>
</body>
</html>
画像あるといいなーって思ったので、2枚。
ところで、エラー出たときにnavigator.jsの112行目、以下が示された。
return WinJS.UI.Pages.render(args.detail.location, newElement, args.detail.state);
結局、参考リンク1つ目の
WinJS.UI.Pages.render
をやっていたのだー。
以上、それでは失礼します。