こんにちは、コンちゃんこと佐々木です。
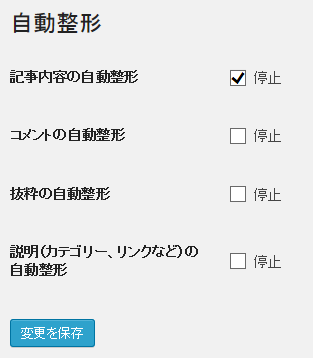
WordPressで記事を書くとき、ビジュアルエディタとテキストエディタを切り替える(テキ→ビジュ切り替え)と改行が消滅する問題、PS Disable Auto Formattingプラグインを入れて、自動整形の設定の「記事内容の自動整形」の停止にチェックを入れて対応しています。
ちなみに本問題が発生していた記事は→こちら!
しかし後から文中にtwitter貼りつけると、また改行消滅問題が発生。
同記事中のうまくいっている例を見ると、
<blockquote class="twitter-tweet" lang="ja"> <p>ローリングハッシュ、なんか強そう <a href="https://twitter.com/hashtag/codefes?src=hash">#codefes</a> ? Genki @ 就活戦士 (@GenkiSugimotoJP) <a href="https://twitter.com/GenkiSugimotoJP/status/541489320763215872">2014, 12月 7</a></p></blockquote> <script src="//platform.twitter.com/widgets.js" async="" charset="utf-8"></script> <blockquote class="twitter-tweet" lang="ja">ローリングハッシュってなんですか!? <a href="https://twitter.com/hashtag/codefes?src=hash">#codefes</a> ? 68pF (@686868ah) <a href="https://twitter.com/686868ah/status/541489334327574529">2014, 12月 7</a></blockquote> <script src="//platform.twitter.com/widgets.js" async="" charset="utf-8">// <![CDATA[ // ]]></script> <blockquote class="twitter-tweet" lang="ja"> <p>ローリングハッシュなんて初めて聞いた <a href="https://twitter.com/hashtag/codefes?src=hash">#codefes</a> ? とまと (@poe03) <a href="https://twitter.com/poe03/status/541489347959087104">2014, 12月 7</a></p></blockquote> <script src="//platform.twitter.com/widgets.js" async="" charset="utf-8"></script> <blockquote class="twitter-tweet" lang="ja">必殺技みたいな名前(ローリングハッシュ) <a href="https://twitter.com/hashtag/codefes?src=hash">#codefes</a> ? もっさんさん (@moxtsuan) <a href="https://twitter.com/moxtsuan/status/541489350416949249">2014, 12月 7</a></blockquote> <script src="//platform.twitter.com/widgets.js" async="" charset="utf-8">// <![CDATA[ // ]]></script> <blockquote class="twitter-tweet" lang="ja"> <p>rolling hash, 蟻本に載っているんだよね <a href="https://twitter.com/hashtag/codefes?src=hash">#codefes</a> ? koba (@kobae964) <a href="https://twitter.com/kobae964/status/541489384587943937">2014, 12月 7</a></p></blockquote> <script src="//platform.twitter.com/widgets.js" async="" charset="utf-8"></script> <blockquote class="twitter-tweet" lang="ja">ローリングハッシュ? <a href="https://twitter.com/hashtag/codefes?src=hash">#codefes</a> ? kado@94 (@kado_m) <a href="https://twitter.com/kado_m/status/541490428164333569">2014, 12月 7</a></blockquote> <script src="//platform.twitter.com/widgets.js" async="" charset="utf-8">// <![CDATA[ // ]]></script> <blockquote class="twitter-tweet" lang="ja"> <p>H 問題の解説、何を言っているのかさっぱりだった… <a href="https://twitter.com/hashtag/codefes?src=hash">#codefes</a> ? たけ (@ww24) <a href="https://twitter.com/ww24/status/541491075471265792">2014, 12月 7</a></p></blockquote> <script src="//platform.twitter.com/widgets.js" async="" charset="utf-8">// <![CDATA[ // ]]></script>
ところどころに、XMLのCDATAセクションが入っています(上記プラグインが自動で書いてくれたのだろうか??)。
CDATAの中に空白行1行。
…スラッシュ2本「//」は何を意味するか不明(コメントアウトではないよね?HTMLのコメントアウトはスラッシュ2本ではできないよね?)。
まぁ、これっぽく、貼りつけたいtwitterにもCDATAセクションを入れてみる。
Before
<blockquote class="twitter-tweet" lang="ja"> <p>書道コーディングchokudai賞発表中#codefes <a href="http://t.co/xSOyH1JfFP">pic.twitter.com/xSOyH1JfFP</a> ? トイレ5個さん (@chako0407) <a href="https://twitter.com/chako0407/status/541532002638245889">2014, 12月 7</a></p></blockquote> <script src="//platform.twitter.com/widgets.js" async="" charset="utf-8"></script>
After
<blockquote class="twitter-tweet" lang="ja"> <p>書道コーディングchokudai賞発表中#codefes <a href="http://t.co/xSOyH1JfFP">pic.twitter.com/xSOyH1JfFP</a> ? トイレ5個さん (@chako0407) <a href="https://twitter.com/chako0407/status/541532002638245889">2014, 12月 7</a></p></blockquote> <script src="//platform.twitter.com/widgets.js" async="" charset="utf-8">// <![CDATA[ // ]]></script>
Afterのコードを文中に入れても、改行消滅問題は発生せず!
やった!
それでは失礼。